COS防封强开API源码+生成教程
来源: 作者: 更新 :2025-04-20 01:33:56 亲测源码 实用工具 技术教程 电脑工具 网站源码 视频教程 亲测源码 实用工具 电脑工具 网站源码
利用企业域名达到一个入口防封的效果,本教程需要电脑操作
适合单页挂二维码选手使用,懂得都懂
例如微信内爆红的域名可以强开
我们简单制作API即可食用,无需服务器域名和脑子
文字教程
第一部分
1.首先注册七牛云https://s.qiniu.com/IFZVnq
2.实名认证后进入控制台
3.资源管理-新建储存空间-如图添加
4.注册七牛云账号并完成实名认证
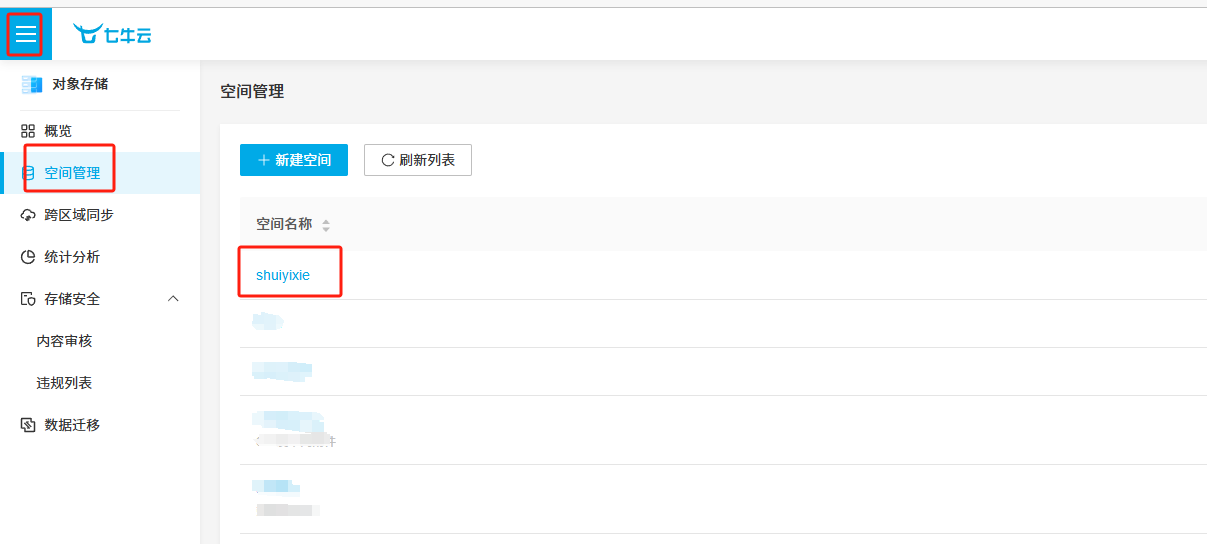
5.点击左上角三个横菜单
选择对象存储Kodo

点空间管理

新建云存储空间

空间名称随意写
存储区域选择华东、华南、华北、华东、西北都可以
访问控制选择公开

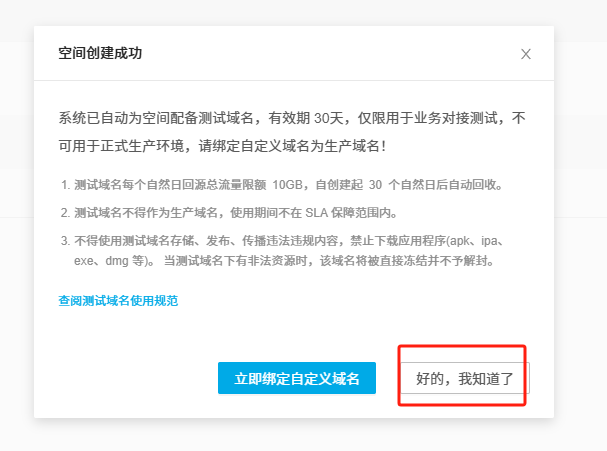
不要自定义域名,选择好的,我知道了

5.点菜单
空间管理
刚刚创建的空间明名称

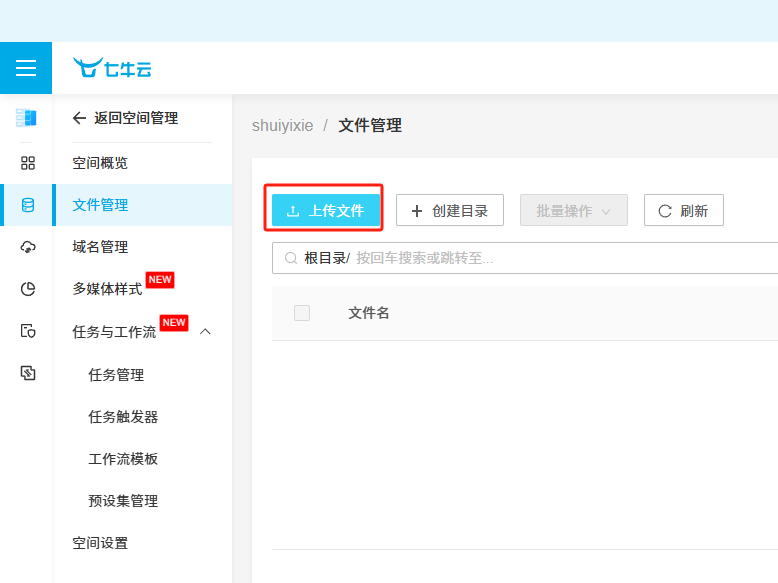
选择上传文件

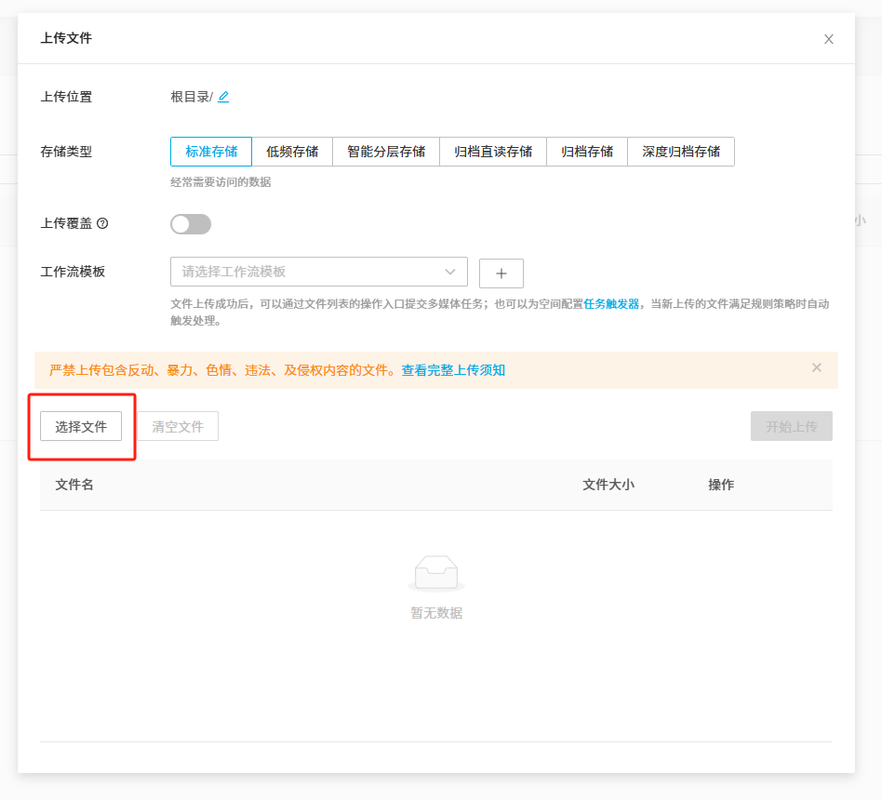
选择文件

上传的文件是go.htm,点击下载下来
然后选择刚才下载的go.htm上传
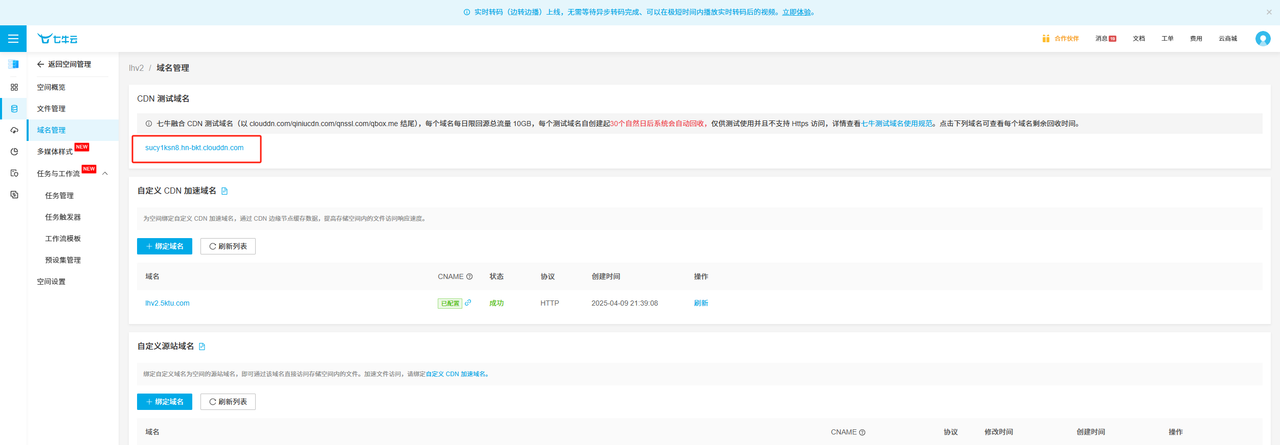
然后复制七牛云的域名留做后用

第二部分工具截图

若要手动生成代码里所需的参数,也就是 URL 中的
c 参数,可按如下步骤操作:
1. 选定要嵌入的 URL
首先得明确你打算嵌入到iframe 里的网页 URL,比如 https://pay.mymzf.com。
2. 对 URL 进行 Base64 编码
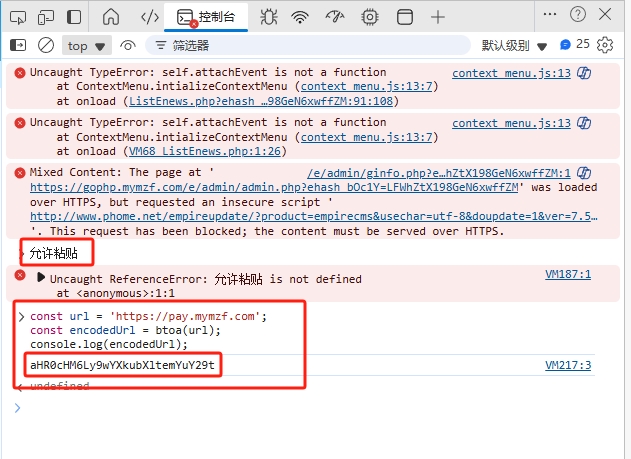
Base64 编码能够把 URL 转换为适合在 URL 参数里传递的字符串。在不同的环境下,编码方式也有所不同:在浏览器的开发者工具控制台中进行编码
你可以在浏览器(如 Chrome、Firefox)的开发者工具控制台里输入以下代码:javascript
见下代码:
(function() {
try {
// 获取当前网址
const currentUrl = window.location.href;
// Base64编码
const base64EncodedUrl = btoa(currentUrl);
// 输出结果
console.log("原始网址:", currentUrl);
console.log("Base64编码:", base64EncodedUrl);
return base64EncodedUrl;
} catch (error) {
console.error("出错了:", error.message);
return null;
}
})();
将上述代码复制到控制台并执行,就能得到编码后的字符串,该字符串会显示在控制台中。
在 Node.js 环境下进行编码
若你使用的是 Node.js,可以创建一个 JavaScript 文件(例如encode.js),并编写如下代码:javascript
Node.js环境代码见下载文件:Node.js
接着在终端里运行以下命令来执行该脚本:
bash
node encode.js
这样就能在终端看到编码后的字符串。
3. 构建完整的 URL
把编码后的字符串当作c 参数添加到当前页面的 URL 中,示例如下:plaintext
http://七牛云域名/go.htm?c=编码后的字符串
将http://七牛云域名 替换成你实际的页面 URL,把
编码后的字符串 替换成你通过 Base64 编码得到的字符串。
4. 访问新的 URL
在浏览器地址栏输入构建好的完整 URL 并回车,页面就会在短暂展示加载动画之后,加载你所指定的网页。综上所述,手动生成参数的核心步骤为选择 URL、进行 Base64 编码、构建完整 URL 以及访问该 URL。
示例:http://sucy1ksn8.hn-bkt.clouddn.com/go.htm?c=aHR0cHM6Ly9wYXkubXltemYuY29t
注意!!!七牛云生成的域名只有1个月有效期,删除重新创建就行
道理一样也可以用自己的域名,但是七牛免费还是企业域名
适用很多人,七牛云的限制,可以用其他平台储存
在线下载列表
1.本站资源都是白菜价出售,同样的东西,我们不卖几百,也不卖几十,甚至才卖几块钱,一个永久会员能下载全站100%源码了,所以单独购买也好,会员也好均不提供相关技术服务。
2.如果源码下载地址失效请 联系站长QQ进行补发。
3.本站所有资源仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您权益请联系本站删除!
4.本站站内提供的所有可下载资源(软件等等)本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发);但本网站不能保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug;同时本站用户必须明白,【GoPHP】对提供下载的软件等不拥有任何权利(本站原创和特约原创作者除外),其版权归该资源的合法拥有者所有。
5.请您认真阅读上述内容,购买即以为着您同意上述内容。
- END -
